How to date back media uploads in WordPress?
WordPress’ media library is organized as a sequence of /year/month folders out of box. The question how to upload media files in past folders arises frequently, although this is rarely necessary. Why not simply doing HTTP status 301 redirections when converting sites to WordPress? Then it is of no importance to which folder the redirection points.
If you would do it anyway there is a way to achieve it. In the days of the TinyMCE editor (now classic editor) there was a simple solution. Files uploaded to the media library through the editor’s add image method went to the month folder of the post date – and this was (and is actually) easy to manipulate. TinyMCE has gone and the block editor aka “Gutenberg” is the new kid on the block. TinyMCE is still available as plugin, but we do not need it here. The fact is that it is also available as block in the new editor for some time. And so the workflow goes:
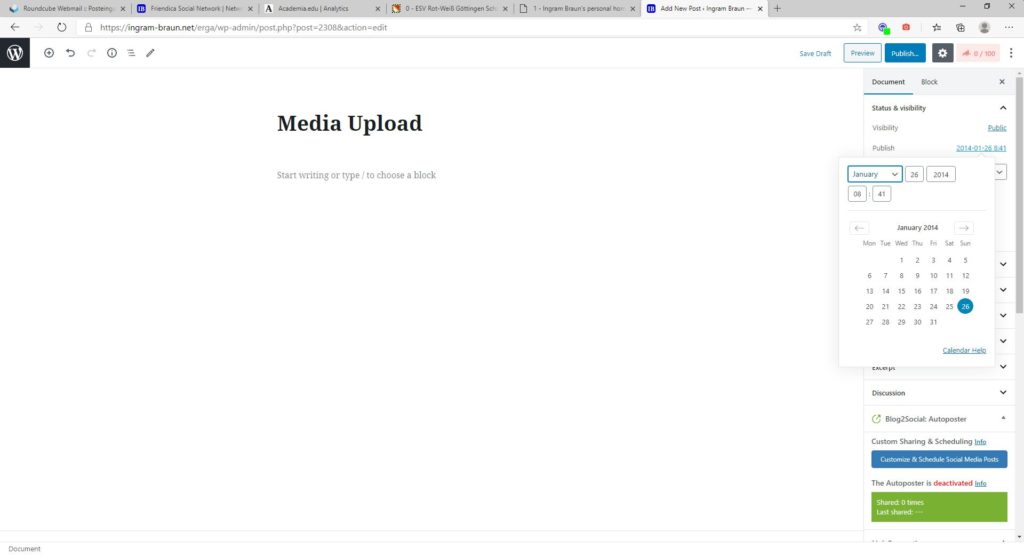
Make a new post und set the publishing date in the right sidebar to the year and month you would like to have your file uploaded to. Then save as draft (no point in publishing here).

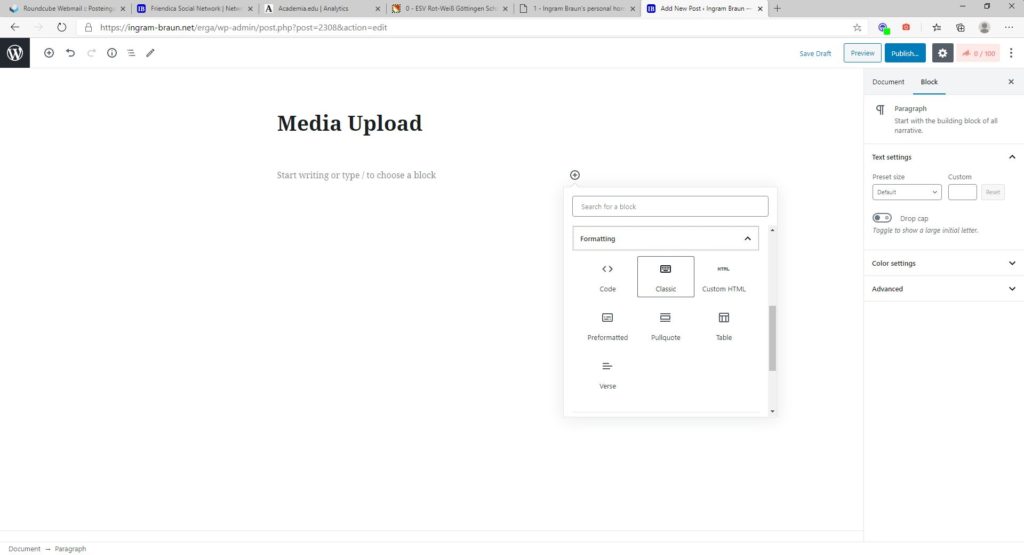
Now set a “Classic” block (in the “formatting” group) in your post.

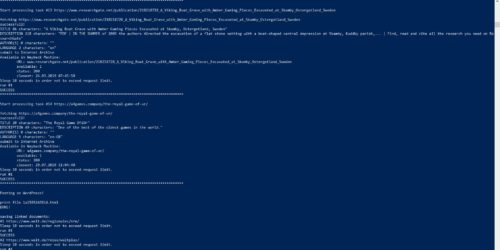
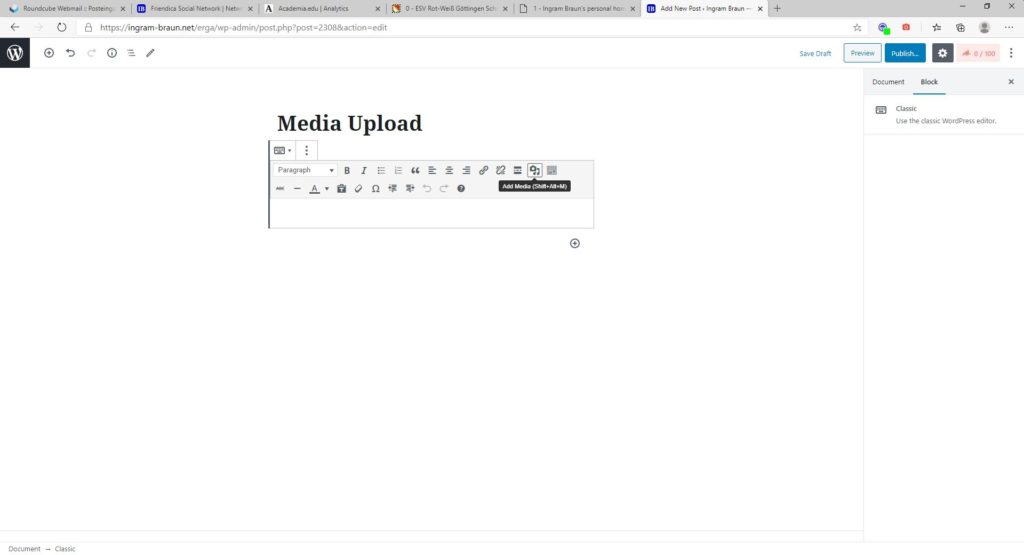
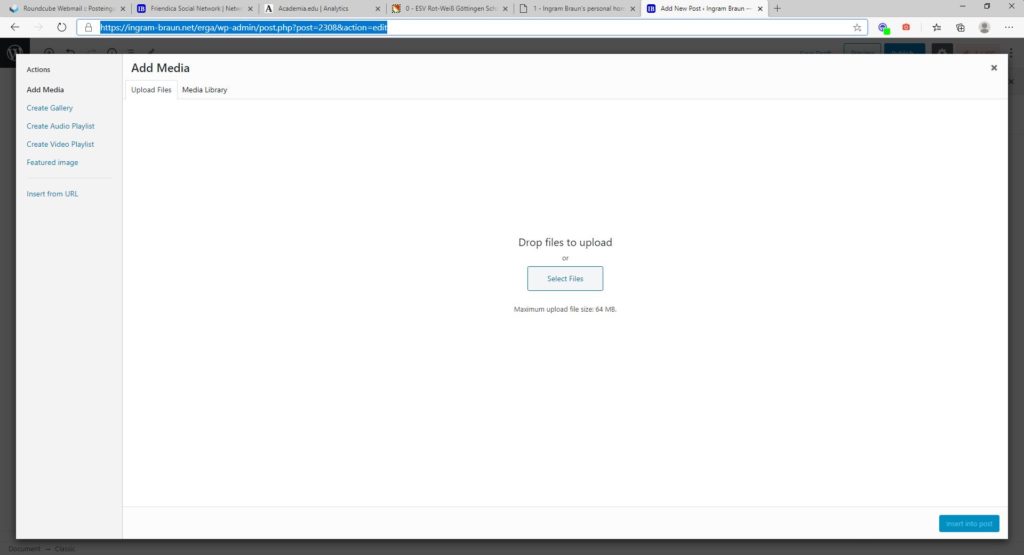
Select add media in the classic editor.

Upload all files.

Now the files are in the folder with the same date as the document. But in the the library overview these files are sorted with the actual date. Change the date and save as draft for further uploads to other folders.